
uniapp默认是的image的写法是这样的
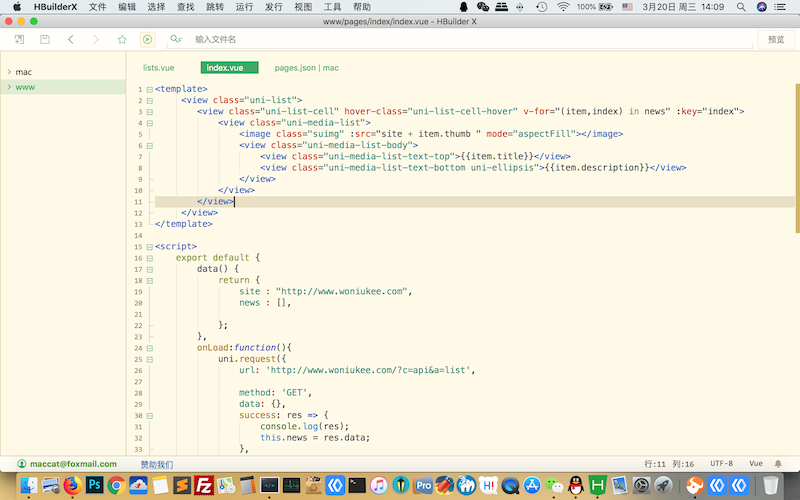
<image class="suimg" :src="item.thumb " mode="aspectFill"></image>
单是很多时候我们的图片数据可能相对域名下的地址所以要在前面加上网址,所以写发上要在item.thumb前面加上一个网址,完整代码如下
<image class="suimg" :src="site + item.thumb " mode="aspectFill"></image>
这里还有一个问题如果我们写过微信小程序,代码是这样的
<image class="suimg" :src="{{site}}{{ item.thumb}} " mode="aspectFill"></image>
所以写的时候要区别一下,site是在data - return 里面定义的一个网址